I get errors when I use the “Clear steps” and “Highlight Element” actions, as you can see here: https://app.students-helping-students.org/version-test/walkthough?debug_mode=true
Can you add those actions to your demo to see if they work for you?

I get errors when I use the “Clear steps” and “Highlight Element” actions, as you can see here: https://app.students-helping-students.org/version-test/walkthough?debug_mode=true
Can you add those actions to your demo to see if they work for you?
we have fixed this and it’s added in the demo, please install plugin’s latest version, refresh the editor and retry
thanks!
I see you’ve changed the styling with the new version. Not sure which one I like better, but they’re both okay.
But there is a new issue. The last version did an excellent job of making sure the whole step was always on the screen. With the new version, the step goes off the screen.


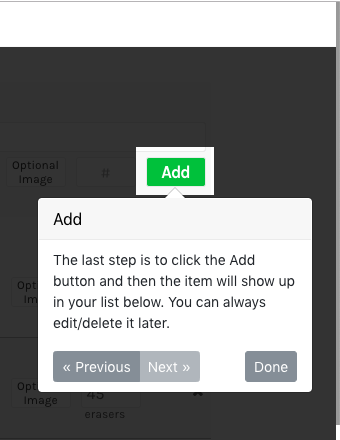
And another issue: Once in a while, I need to have a tour that only has 1 step. But when that happens, there’s no ‘Close’ button:

Hello, thanks for reporting it.
We’ll look into it and offer an update on the matter.
Thanks for understanding.
Regards,
Zeroqode Team.
Hello @philnauta, thank you for reaching out.
We just made Plugin Update with some minor fixes.
All your comments are fixed now.
Hope it helps.
Regards! Zeroqode team.
There’s another ‘Clear Steps’ error: “The plugin Walkthrough & Onboarding Tour / action Clear Steps a Tour threw the following error: Cannot read property ‘_options’ of null”
And your demo isn’t working at all: https://plugindemos-zeroqode.bubbleapps.io/tour
In addition to the issues above, there’s another small issue. Although the Tour element obviously is never visible on the front end, it still impacts the responsiveness of the site, causing other elements to move to the line below. I know for other plugins with invisible elements like this, that doesn’t happen.
Hello @philnauta, thank you for reaching out,
Can you check it once please ?
Can you send us an example (screenshot or link) ?
Looking forward to your reply.
Regards! Zeroqode team.
Okay, your demo is working now. Remaining issues:
Responsiveness. If you view this page ( https://app.students-helping-students.org/version-test/walkthough ) on desktop, you’ll see that the green icon is centered. If you view it on mobile, you’ll see it’s over on the right side of the screen. That’s because the Tour element is on the same line and is impacting the responsiveness of the icon. I’ve solved this (on my other pages) by putting the Tour element directly behind the icon, so it’s no longer a big deal, but thought I’d mention it anyway.
Previous button. If you click the green icon on the above page, even though there’s only one step, there’s a ‘Previous’ button. Should probably be hidden when there’s only 1 step.
Colors. If you’re going to use color (your ‘Next’ button is green), you should allow me to set the color myself so it matches my colors.
Thanks.
I’ve created a quick example below. It’s not a great example, but this is an issue I’ve run into a couple of times now.
-Go to https://app.students-helping-students.org/version-test/walkthrough2 and click the green icon to start the tour.
-Click ‘Next’ to go to the 2nd step of the tour.
-Click the green ‘Group 2’ button.
-Click ‘Previous’ to go back to the 1st step of the tour.
-Now you’re stuck.
If I had an ‘End Tour’ action, I could run it when the green ‘Group 2’ button is clicked.
Hello @philnauta, thank you for reaching out.
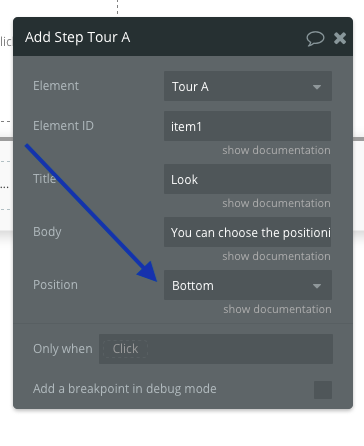
This issue can be handled using TourPosition - just try to change it for mobile to Top or Bottom

We made plugin update with this 3 fixes.
Hope it will help a lot and thank you for issues updates. We trying to make our plugins better.
Regards! Zeroqode team
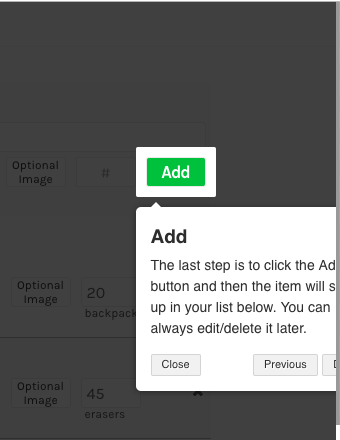
Previous button. Great!
Colors. Great!
End Tour. Great!
Next issue: One thing I absolutely love about this plugin is that it only shows the steps where the corresponding elements are visible. So if I have 5 ‘Add Step’ actions but only 2 of the elements are currently visible, the tour will have only 2 steps (it will skip the invisible elements). That’s amazing because then the tour can automatically change depending on which items are visible.
But there is an issue:
I think this also happens with steps in the middle of a tour, but it doesn’t matter because when you click Next, as long as there is a step after it, it will go to that step, and when you click Previous, as long as there is a step before it, it will go to that step. So it only causes a problem when the 1st or last step’s element is invisible.
Long story short, I think you need some logic on the Previous button that so it only displays when there is there a previous step’s element that is visible and next button logic that only displays when there is a next step’s element that is visible. Make sense?
This is working great, thanks. The only other issue I’ve found is that sometimes, the highlighting is weird. For example, the first time I start some of my tours, it always shows up like this:
The next time, it always shows up correctly:
You’ll notice in the first image that there’s a horizontal white stripe going across the whole width of the page near the top, and also, the highlighting goes too far down at the bottom, into the next text area.
I’ve recreated the issue here: https://app.students-helping-students.org/version-test/walkthrough?debug_mode=true
Hey Phil,
we couldn’t reproduce the issue. What device/browser are you using? What’s the screen size?
If you could add plugins@zeroqode.com as a collab to your app that might help
Thanks!
Macbook Air, Chrome Version 71.0.3578.98, 1440x900 screen size. I added you as a collaborator. Thanks!
Sometimes it goes way past where it should go, e.g. this one should end before the ‘Donation History’ text element:
Hi Phil,
we still couldn’t reproduce it.
one idea is that it might be due to using a reusable element, can you try putting in a normal group on the page and retry?
Not sure if this is the cause but just trying to narrow it down to something
Thanks
I think it has something to do with repeating groups. Perhaps your plugin can’t determine the height of a repeating group? I’ve used a RG instead of the reusable element and here’s how it looks (still too tall):
Any update on this? Thanks.