Let’s discuss everything about Zeroqode Native Apps solution here 
I guess I’ll get this rolling. I am new to app development (I’ve designed and used offshore developers for apps, but this is my first attempt to do it myself). I have used bubble and a Code-Free Startup tutorial to make an app that is meant to only be used on mobile. I’ve hit the point where I want to convert my work to a “native” app. I watched Brent’s video (https://www.youtube.com/watch?v=Aj1a1Ll_Ek0&t=14s) on how to convert a bubble mobile app to native utilizing either dropsource or gonative.io. Both seem like you have to re-create a lot of work I’ve done in bubble in order to get a fast native-like user experience.
Has anyone actually used Zeroqode’s Native Apps feature? Any thoughts on whether an app compiled using it will be allowed on the Appstore?
Thanks for bringing this up - it’s really important indeed.
From our experience for the webview app to be accepted by the app store it’s important to add:
- push notifications
- and preferably toolbar to add a native feel.
That explains the need for the native app otherwise just a mobile browser would do the same thing.
Both are possible with our Native solution.
To integrate push notification you would need to do some work on your Bubble (or any other) app, adding One Signal plugin and configuring workflows as when and whom to send the notifications.
Thanks,
Levon
“I have a newly installed Mac Mini and XCode 9 and I have put the folder on the desktop and again tried to open what is shown in the video but the workspace file did not work … so I opened the .xcodeproj file instead which looks sort of right but I cannot find the config to change the settings and when I press build it says succeeded … nothing happens…”
Hi,
Make sure you open the white icon, the SuperView.xcworkspace. Just make sure you did everything as on quick guide video.
That should work, but if for some reason this is not working, here is a little help you can try just in case:
This project is created using CocoaPods, this is a common problem with projects created with it, this is normal on different mac’s. You can solve it trying few next steps, one of them has to work:
-
open the white SuperView.xcworkspace icon, not the blue one and try again
-
make sure you have an Xcode version 9.x and above.
-
make sure the deploymain target is set to run on one of the simulators
-
press SHIFT + CMD + K and run the app (CMD + R), if this doesn’t work, try next step
-
press SHIFT + CMD + ALT + K, press Clean button and run the app (CMD + R), if this doesn’t work, try next step
-
Install CocoaPods on you Mac OS
a. In Terminal, type: sudo gem install cocoapods
b. Position the Terminal on root folder of the project
c. run this line of codeA. rm -rf ~/Library/Caches/CocoaPods; rm -rf Pods; rm -rf ~/Library/Developer/Xcode/DerivedData/*; pod deintegrate; pod setup; pod install;d. This will remove all pods from your mac, clean the whole pods directory, remove cached files from Xcode and install new project from scratch. When this is done, open the white SuperView.xcworkspace icon and try running the app again
Question how will in app purchases work/integrate with my Bubble app?
Will I program them in Bubble and somehow they get switched over to the app stores processing?
Or is this information in the program for purchase in the android and apple bundle?
Terribly sorry for the delay here, somehow this post has slipped through…
In bubble you would need to have a workfllow that triggers the in app purchase, and then it will be linked to the webview package. At the moment our package allows only one in-app, to remove ads, but more in-apps can be added through customization of the package by our developer
Thanks and sorry again for the delay here
Levon
Only one in app purchase?
HI
Trying to follow the documentation but they’re few things I don’t get
Customise
Simply find and edit "res/values/config.xml” file in the project folder. Change the target_url and you are finished.
If you have a website, add your website in www folder located in the app and make shore that you have “index.html” file for website to work, you also need to change URL for local site.
==> Although I managed to change the config.xml accordingly, I’m unable to find the www folder that’s supposed to be under app.
Following is the content of app on my local disk:
app.iml build build.gradle google-services.json proguard-rules.pro src
How should I proceed here? Would it be enough to just copy wthe ww folder from my web app to app/ ?
And by the way the first line in the docu states " It is ideal for single page web app with on-screen/no navigation."
==> I hope it does not mean multi pages app won’t be supported…
==> Last but not least, I couldn’t find how to proceed to generate the app once everything is done… Do I have to follow another tutorial?
Thanks for your support
Patrick
Hi,

- In config.xml remove data for target_url
- Copy your site in assets folder (app/src/main/assets/) and that is everything.
In res/values/config.xml
=> I hope it does not mean multi pages app won’t be supported…
 Don’t worry multi pages will work.
Don’t worry multi pages will work.
==> Last but not least, I couldn’t find how to proceed to generate the app once everything is done… Do I have to follow another tutorial?
We don’t have tutorial for this yet but if you have any question feel free to contact us. This process for generating an app is very easy.
Hi
I’ll proceed as advised and place my webapp under app/src/main/assets/.
Please forward the procedure/guide for generating the app!
Best regards
Hi,
Here is video tutorial how generate the app.
Best regards
Hello, I’m interested by the native webview container iOS & Android. How does it work, I send you my bubble’s account ? How long is the config ? Would I be able to send push notification by Onesignal ? Thanks in advance for you answers 
Hey, thanks for the question, it works buy simply purchasing the package from our native apps page, and then you replace some parameters in the configuration file (like the URL of the web-site that will be pulled into the container, icon, splashscreen etc.) Yes push notifications are possible through One Signal.
We’ve just posted some videos on the page https://zeroqode.com/native
to help understanding the process better, please check those out!
Thanks!
Hello,
Could you please guide me how to change your logo and replace it with mine as well as change the splash screen ?
Thank you
Hi,
For iOS:
To change the images in the app. Just open the project folder and look for Images.xcassets.
In there you will find all the images that are used in the app. Just replace this images with your own. Make sure the resolutions are the same.
AppIcon.appiconset and splash.imageset are important.
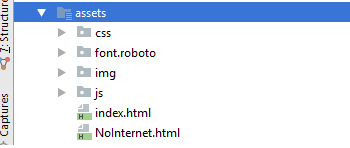
For Android:
Same thing just look for this folder shown on this image:
https://forum.zeroqode.com/uploads/default/original/1X/85111a8fd37a6c9ec929ee1b4002058d71c2de9d.jpg
Best
Hi @levon
I bought your xCode project and managed to make it work for my Bubble site Kigorosa on iOS (Upload to iTunesConnect and run it with TestFlight on my device).
The inApp purchase id for removing ads is in Place and seem to work.
Here I found an issue: As soon as I buy removing ads the Ads indeed disappear and also does the icon in the status bar (see 1. Screenshot). As soon as I navigate deeper through my site / app the admob ads comes back! (the Icon is still gone, see 2. Screenshot)
I could invite you to TestFlight if you want to try by yourself.
Nevertheless, you did a great job! It saved me a LOT of time and it was quite simple, although it is my first xCode project so far! 
Best
Roman
Hi Roman,
thanks for reporting this, i will ask our developers to take a look and reply here
Levon Terteryan
Founder @ Zeroqode & Bubblewits
let’s stay in touch on twitter!
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services
Hey Roman,
the developer sent you the fixed package in a PM
thanks and sorry for the hickup.
Levon
Hello, I created my web app on bubble and I’m ready to test it for the App Store. I first tried getting things rolling with Phone Gap Build but after doing all the work the only thing that didn’t work for me was uploading the .zip file of my icons/screen images. After awhile, I tried moving on to researching other methods to get into TestFlight and I’m hoping to hear some of your feedback/advice on the different routes I could go. I looked at Dropsource but didn’t like how I had to pay $49 each month for them to host my app. Then, there was gonative.io but their fees were pretty high. All I need help with is getting my app that is already designed and functional into the App Store. How does Zeroqode compare to other options? My domain is hosted with Hover and I connected it to my bubble app so how would Zeroqode fit into the equation? Does Zeroqode just help me get into the App Store and then that’s it? Thanks so much in advance for any advice you can offer! I’m very new at all this! -Cecilia