Hey Alex,
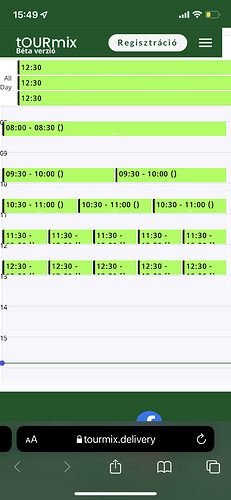
Don’t worry calendar works just fine.
I’m just setting up plugin and there are some limitations that I didn’t predict.
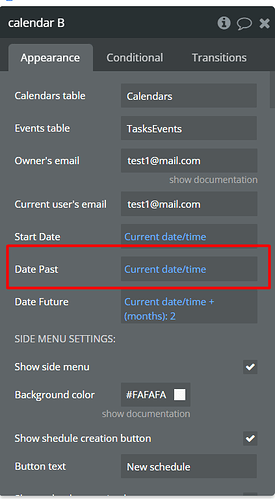
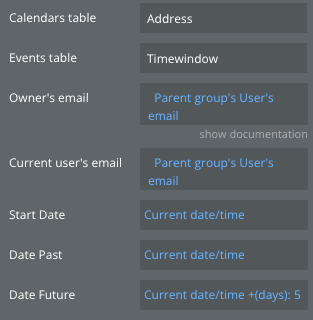
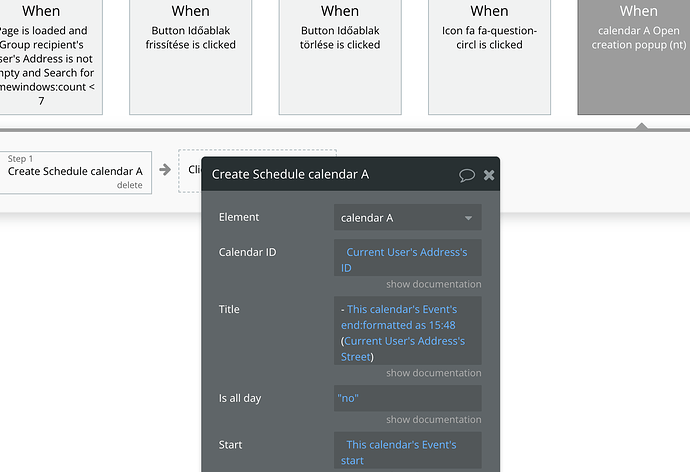
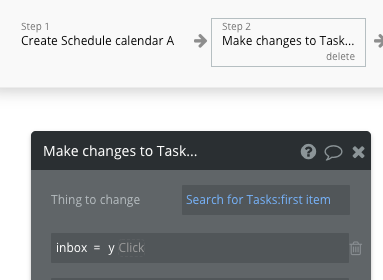
Is it possible to add event to the calendar by action “Make changes to a thing…” or is it only possible by action type “Create new schedule” from plugin?? /I tried to do it manually in DB but I think there is some logic when generating Event ID/
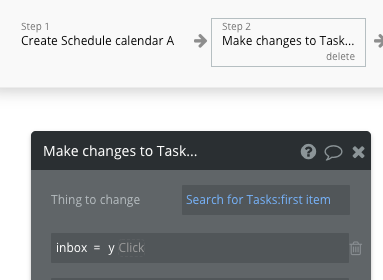
I’m asking because in my case there other fields need to be filled at the same time as event is created - that creates a problem because bubble is to slow to find the STEP 1 of the workflow which creates the Event that I am looking for in STEP 2. There is not “Results from step 1” available as well 

I found workaround with scheduled custom event +2 second. But when it comes to UX - it sucks.
As you are probably more experienced - can you see any possibility for a better - faster - workaround here?
Thanks







 .
.