@Ecaterina
Would it be possible for you to implement an Agora plugin for Bubble that is customized for our use, since we will pay for it?
Is there any way to make “Leave Room AgoraConnector A” work not only when the user explicitly does “Leave Room AgoraConnector A”, but also when the user turns off the power or closes the screen?
In Detail
I would like to make it so that any user in an Agora room can automatically “Leave Room Agora connector” when the power is turned off or the screen is closed, without having to explicitly “Leave Room Agora connector” themselves.
Is it possible to use this plugin to achieve this?
For example, is it possible to use the “Someone Left Room” method to achieve this?
Hello, @hidetaka.ko
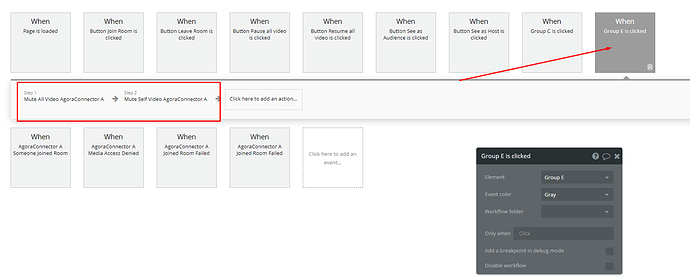
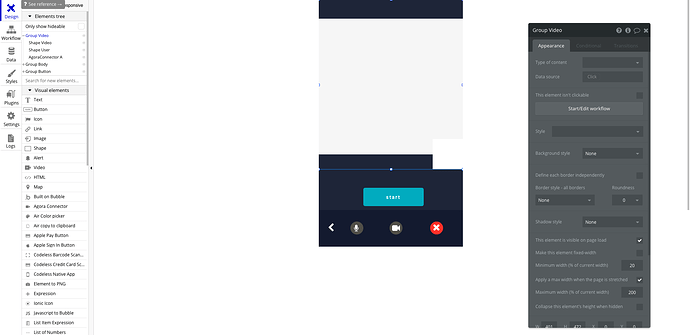
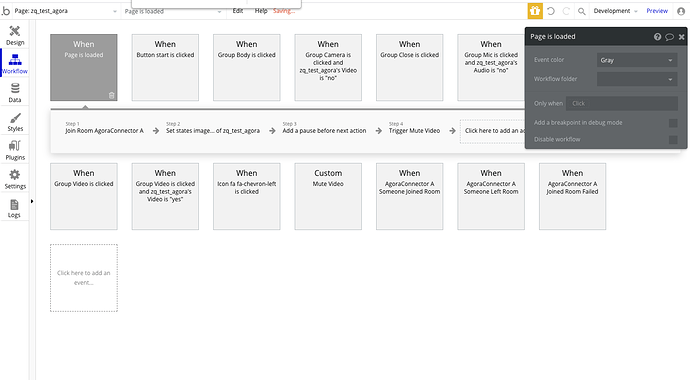
Allow us to propose you replicate workflow from our Demo Page. We have tried to Mute the video of all users from the very beginning. Please find my screenshot below:
Please note that you should apply this action, not on your “Page load”, but, as an example on the
Shape (you can see on our screenshot). In this case, it will work.
The best way to fix this issue on your side, please try to create this action on our test page, which was created earlier in your application.
Unfortunately, these factors depend on external sources. The plugin works only with internal conditions, which you can create in your application.
However, you can try to create and test it by yourself.
I’m afraid, that we don’t create plugins for users or do plugin customization services, mostly we develop them by following the market demand.
Hope my answers help you.
Regards,
@Ecaterina
Thanks for replying.
Is there any way to do this without any click from the begining.
The way you do it, you need to click on it.
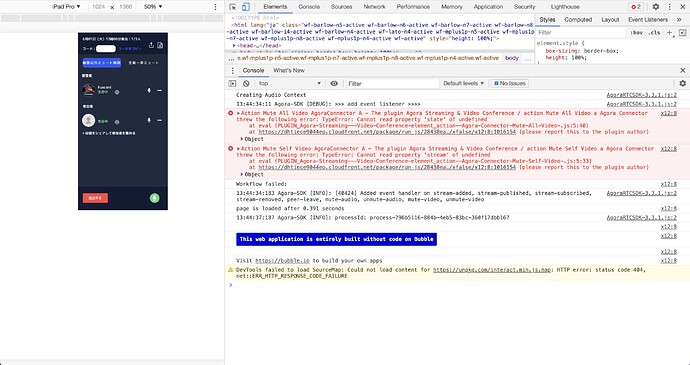
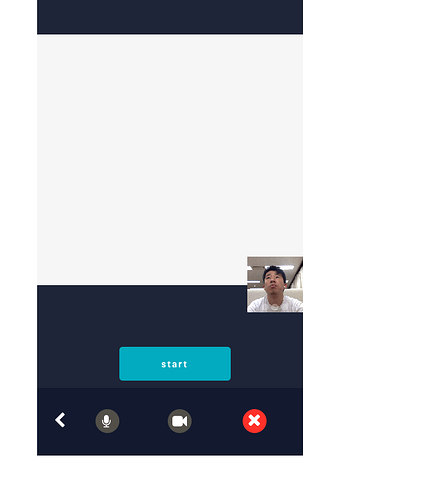
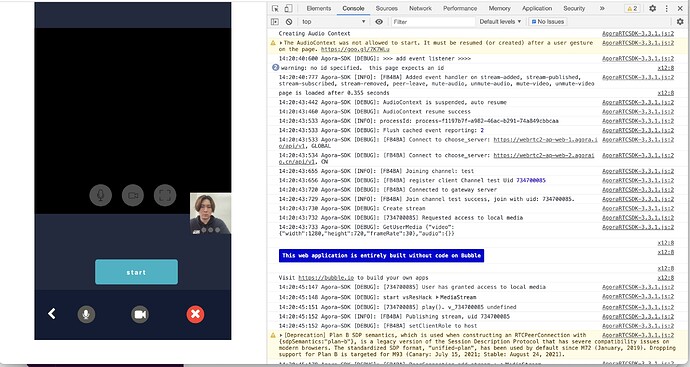
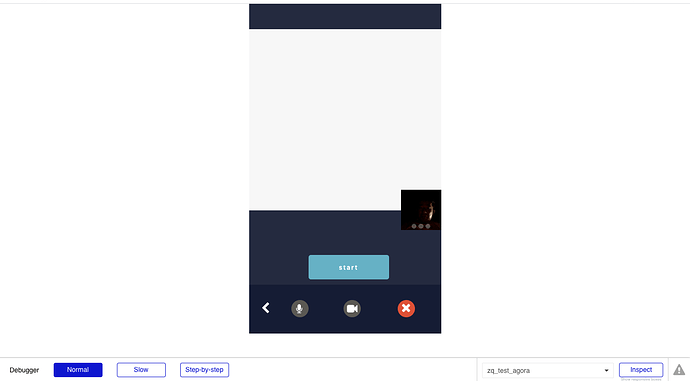
I have the video Mute by Workflow action, but every time I load the page, it asks "Do you want to allow this service to have a camera and microphone? every time I load the page. The camera is allowed, so it flashes like in the picture.
I would like to allow only the microphone without the camera. Is this possible?
Or is this not possible because I am using this plugin (which includes a camera and a microphone)?
Translated with www.DeepL.com/Translator (free version)
Do you know how to do this?
I also have cases where the call works and cases where it doesn’t work.
For example, in the following cases, the call did not work.
Mac(2014), Google Chrome Version 90.0.4430.212, (mine)
×x
Mac(2020), Google Chrome Version 90.0.4430.212
Safari14.0.2, Copyright © 2003-2020 Apple Inc.
(My Friend’s)
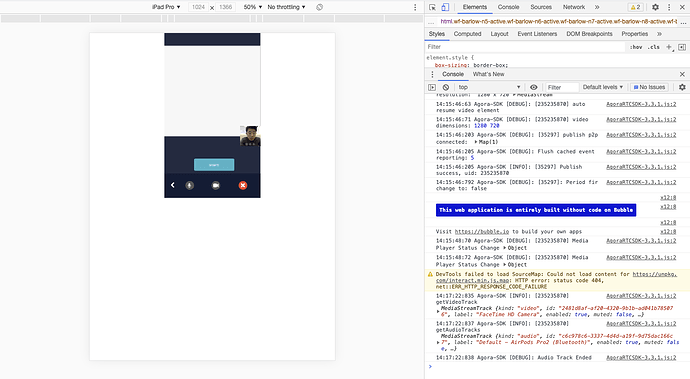
By the way, the results were the same when I changed from Mac to iOS while the other person was using the same device and browser, and when I changed the browser to Safari while the other person was using the same device.
The other person’s browser allows the camera and microphone settings by default.
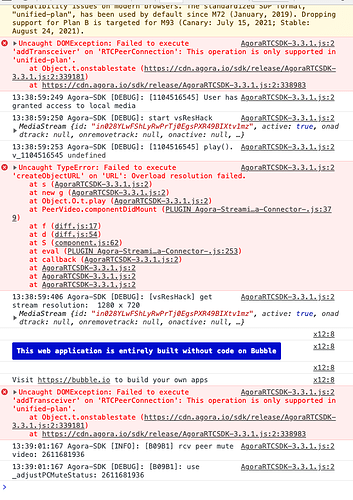
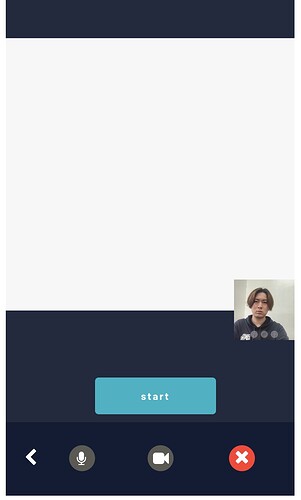
This is the screenshot. Top is My Friends, Down is mine
Secondly, in the following cases, the baggound call did not work. Specifically, my voice did not reach the other person.
iPhone11, Chorome, (Self)
×x
iPhone10, Safari (friend)
However, when I changed my browser to Safari, it worked fine.
Hello, @hidetaka.ko
Yes, it is possible without pressing any Button from the beginning of the conference call.
As was mentioned in my previous message, should apply this action, not on your “Page load”, but, as an example on the Shape.
Please note that it is an obligatory feature of iOS. Independently of the fact, if you turned off the video\or audio through the workflow of the application, the iOS operating system will ask you this. Unfortunately, there is no chance to disable it.
I’m afraid that this plugin doesn’t have this feature.
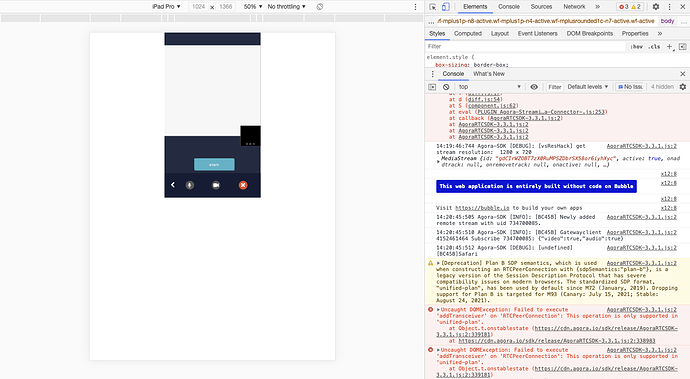
As we can see from your Console, the “Mute all video” is set incorrectly. It reproduces an error, which can be the reason for issues with a call.
Also, please note that we can’t influence audio for each use case, as it depends on many factors, as I mentioned earlier.
Allow me repeatedly to recommend you to create the same workflow as on our Demo Page. The same settings will work properly for sure.
Best regards,
@Ecaterina
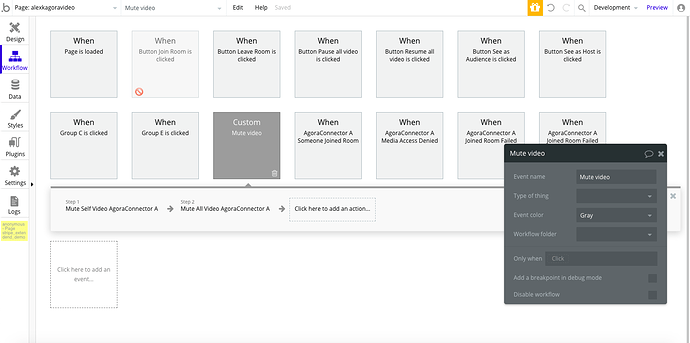
I have specified that Mute All Video and Mute Self Video will run when the Group element is clicked on in the test page you created, as shown in the next picture.
However, the result is that the video remains visible initially. When I click on the group, the video disappears.
What is wrong with this?
https://magnele.com/version-test/zq_test_agora/
I followed your advice and did a verification with a friend on the Demo page you made. We found out the following facts.
・If I press “start” twice, it sometimes returns to the index page.
・There is no problem in the background with iPhone Safari x iPhone Safari.
・When I use iPhone Safari x iPhone Chrome, the other person’s screen is completely white. When I use iPhone Safari x iPhone Chrome, the other person’s screen is blank.
・When using iPhone Safari x i Phone Chrome, if the person on the Chorome side makes a background call, the other person can’t hear the other person’s voice.
・In the case of Mac Chorome x Mac Chorome, the other party was still unable to hear me.
Hello, @hidetaka.ko
We are sorry for this inconvenience, but as was mentioned earlier, our plugin is created mostly for the Web, not for mobile devices. So, you test your application only by phone (and especially iPhone, which requires another setting for the platform).
Unfortunately, we can’t influence exactly this part of the function in your application.
Please note that the action “Mute” is very sensitive. So, it requires very careful settings.
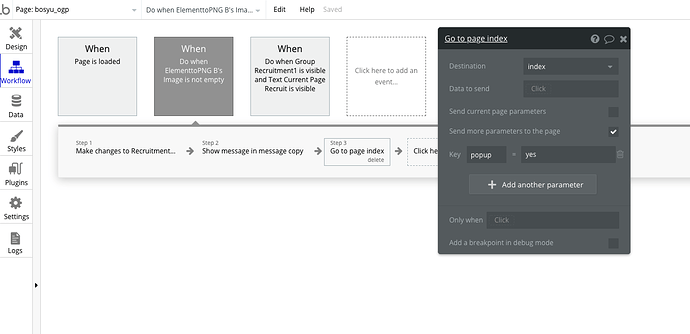
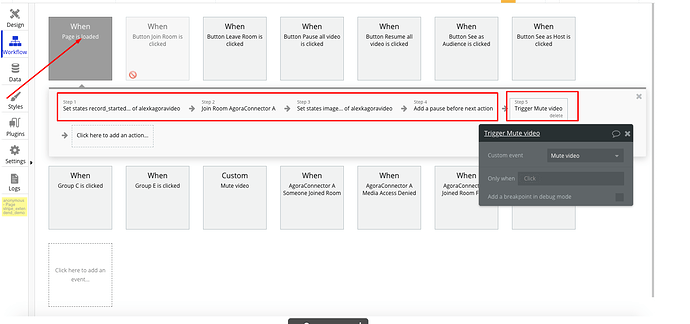
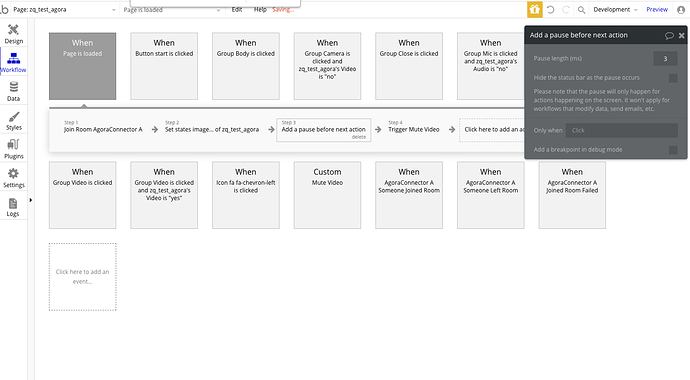
Allow us to investigate this case in detail and to revert later. As a temporary solution, you can use the next workflow for your “Page load” event :
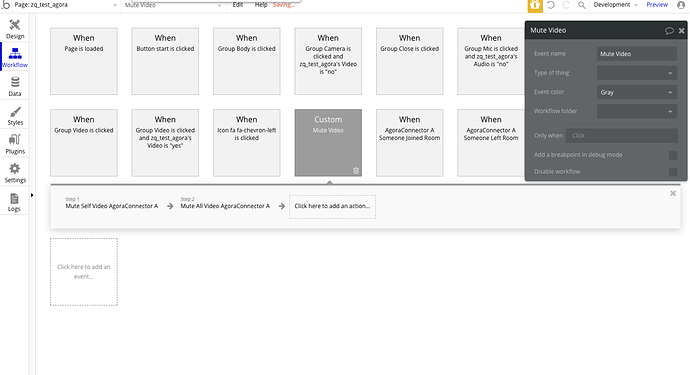
Please note that you should create a custom “Mute video” event, as on the screenshot.
Best regards,
Thank you. You are using “Add a pause before next action”. How many seconds did you set this to?
If possible, please provide a screenshot of that section.
Does that mean for the web is for the PC web and not for the mobile web?
So, you test your application only by phone (and especially iPhone, which requires another setting for the platform).
If you mean for PC web, doesn’t that mean you can test it on a PC instead of a mobile phone?
Why did you say “you test your application only by phone”?
Unfortunately, we can’t influence exactly this part of the function in your application.
What do you mean?
I have done this as you suggested, but still Mute Video does not work.
If you’d like, you can give us advice on behavior and implementation on the test page you created instead of the Demo page.
https://magnele.com/version-test/zq_test_agora
Hello, @hidetaka.ko
Please replicate all workflow, and not only the “Add a pause before next action”, but a custom event “Mute video” too.
As for the pause, we used the 5000. Please note that we investigate another possibility to mute the video on the page.
We will provide you the solution once it will ready.
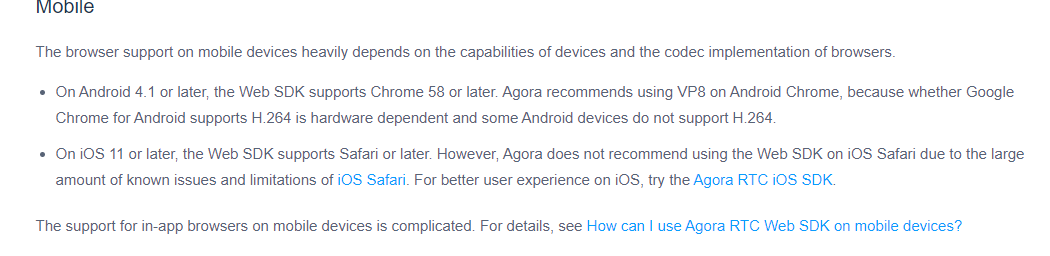
Here I mean that you have tested the work of the plugin only through phone, but Agora (in general) had some restrictions for mobile devices and different browsers. Please take a look at this documentation: Which browsers does the Agora Web SDK support? - All - Agora Documentation
Please check if your mobile capabilities are convenient for it.
Best regards
Which part is not able to Replicate Workflow? Like you, I’m also creating custom events for Mute Video like below
.Thank you. I’m looking forward it.
Hello, @hidetaka.ko
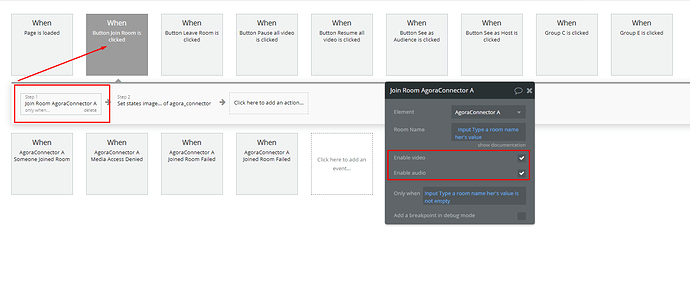
By this message, I would like to notify you that we have added a new feature to our plugin, and namely to enable or disable video and audio from the very beginning.
So, in simple words, you don’t need to create a special workflow now. The only required thing is to uncheck this checkbox:
In case you will uncheck the “Enable video”, the video call will not start and you will hear your opponent.
Please upgrade your plugin to the latest version and give it a try. It will help you to work with an upgraded version of the plugin.
Best regards,
Thank you. This is very helpful.
Hello, @hidetaka.ko
Happy to hear that it was helpful for you.
You are always welcome!
Best regards,