Been 10 days since I asked about the GUI uploader not working so checking back in… any update on this? Seems I need to use the GUI element since the NoGUI element doesn’t have a reset inputs action. Please let me know. Thanks!
Thanks!! @Julia!
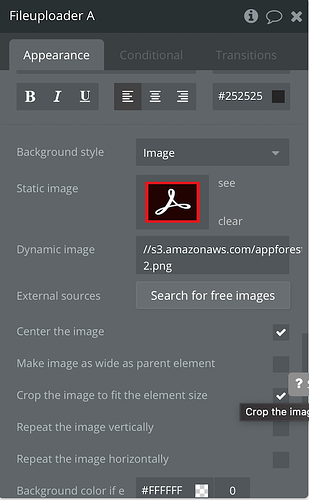
Of course! Here you have the screenshots of the element, the screenshot of how the uploader looks like on live mode and the screenshot of how it should look like (it was like this before the last update you did). I should only show the image (the pdf icon: https://s3.amazonaws.com/appforest_uf/f1591972891600x990855602655862400/logo_pdf-2.png)


Hi, @tjc4!
I do remember about your case! We are working on it. As soon as I get the update from dev team, I’ll get back to you! Thanks for the patience 
UPD: We’ve checked out the GUI plugin element and recreated all the steps from the beginning from the docs page, also creating a new s3 bucket and everything works well. Also, we have checked the test page inside your app with the GUI element and haven’t received any errors in the console. So, could you please clarify what exactly error did you receive (an error screenshot) when you use the File Uploader (GUI) and steps you did in order to help you better? Also, if you receive the error could you please give us access rights with the possibility of editing in order to verify the file uploader status on the test page. Currently, we have read-only rights.
Looking forward to hearing from you!
Best, Julia.
Hi, @diego.peter.matheu!
Thanks for additional details! Let us check this carefully and I’ll get back to you asap!
Best, Julia
Julia, as mentioned previously, the GUI issue is the issue described by myself and a few others in this thread.
Here’s a video showing me replicate the issue:
I have granted edit access.
Also, I shared all of my S3 settings in this post so you should have everything you need to troubleshoot.
Hi, @tjc4 !
Thanks for the additional details and access! 
We have tested the FileUploader element in your app and was able to catch the error through the browser console. This particular error is not related to the plugin code itself but to the S3 bucket Cors Policy. I’m afraid, it’s beyond our plugin support services, sorry.
Anyway, we are doing our best to help you figure this out and would like to suggest a couple of things:
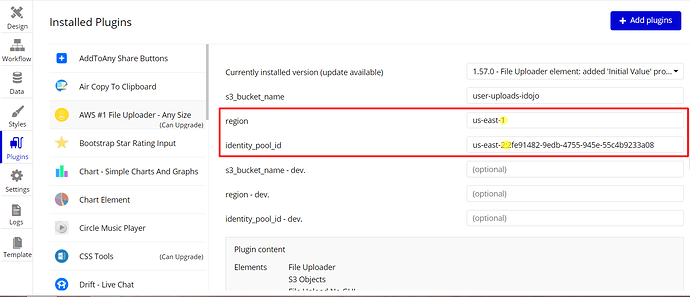
- Please make sure that in the plugin settings the indicated identity_pool_id is in the same region as your S3 bucket.
- Also, make sure that the plugin roles are set up correctly, it means according to the plugin docs.
Here is the link to the docs: AWS File Uploader Plugin - Zeroqode Documentation
- As far as I see your Cors Policy JSON looks perfect, but just in case please try to replace it with this one below.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"PUT",
"DELETE",
"POST"
],
"AllowedOrigins": [
" https://idajo.net ",
" https://idojo.bubbleapps.io "
],
"ExposeHeaders": [
"ETag"
],
"MaxAgeSeconds": 30000
}
]
- If this doesn’t help, please create a new S3 bucket and replicate all the steps according to the plugin docs and give it another try.
Hope this helps!
Best, Julia.
@Julia, it worked! I’m not sure what I’m feeling now. A mixture of happiness (it worked) and shame (the problem was the mismatched region on the plugin’s settings tab). Thank you for your help and patience.
Hi, @tjc4!
Oh, that’s great news  I am glad to hear to it finally works on your side
I am glad to hear to it finally works on your side 
If you like our plugin you can rate it by going to the Plugins tab in Bubble editor. Find the plugin by name and give it as many stars as it deserves. 
The more feedback we get, the more motivated we are to make things better in Bubble. 
Have a great day!
Best, Julia.
Hey, @diego.peter.matheu!
I’m reaching out to notify that we fixed the bug with the background picture. Please upgrade the plugin to the latest version, refresh your app and give it a try again. 
Best, Julia.
@Julia, FYI - the link to the docs in the first post in this thread is broken.
I was looking to consult the docs to figure out how to conditionally display two error messages:
- Answer Upload is a required field.
- Uploading file. Try again in a few seconds.
The first would display if the user has not added a file to the input field. The second would display when the user has added a file to the input but the file has not finished loading.
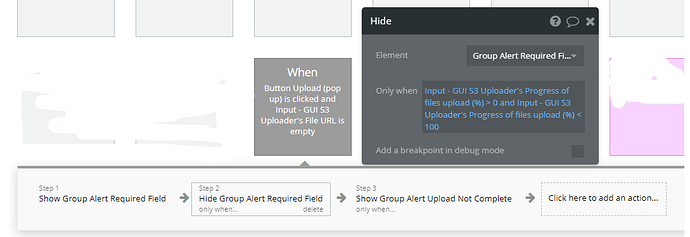
I was able to figure this out. If anyone else wants to show their users similar messages then try the following:
Note: only when condition on step 3 that is not shown is the same condition that is shown in step 2.
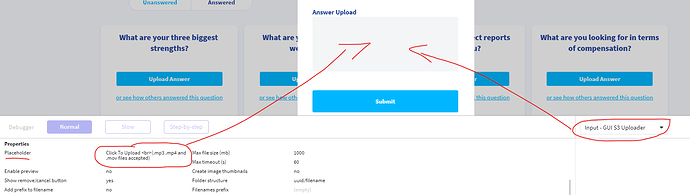
My Placeholder text stopped working today. Placeholder text shown in screenshot below was working yesterday. Today I upgraded from version 1.57 to version 1.62 - not 100% sure but I’m guessing that caused the issue.
Hi, @tjc4!
Here is the correct link- https://docs.zeroqode.com/plugins/aws-file-uploader-plugin . Please try it out.
Thanks for the tips with regards to the error messages.  I believe it would definitely help other users.
I believe it would definitely help other users.
Thanks for pointing this out! We are already checking this. As soon as I have the relevant info, I’ll get in touch.
Best, Julia.
Hi, @tjc4!
We have updated the plugin with a fix- ‘Fixed placeholder view in Fileuploader element’. Please upgrade the plugin to the latest version, refresh your app and give it a try again.
Best, Juila.
Placeholder text looks great, thanks!
Hi.
I got this working yesterday, but today, I’m getting:
Error: Network Failure
when trying up upload a file. I’ve tried everything I can think of: setting up a new Identity pool, a new bucket, new bucket policy, new CORs, even a new bucket with 0 restrictions at all. Still getting the same error.
Any ideas?
Got it. After a few hours of messing about, the new requirement for JSON in the CORS threw me a bit. In the AllowedOrigins tag, I needed to remove the /* at the end of the web address. It can stay in the referer tag in the bucket policy though.
Couldn’t see that for looking!
Hi, @steve.middleton!
Thanks for reaching out and glad that you have managed to resolve this 
If you like our plugin you can rate it by going to the Plugins tab in Bubble editor. Find the plugin by name and give it as many stars as it deserves. 
The more feedback we get, the more motivated we are to make things better in Bubble. 
Happy Holidays 
Best, Julia.
Hi @Vin,
Did you find a solution to this? I’m having the exact same problem. If I block ALL public access, the policy doesn’t work. If I allow ALL public access, the plugin works, but it also works if I have no policy and no CORS (no rules at all). I can also download any files by entering the URL in any browser.
I’ve tried different combinations of access, including blocking some access so I get “Only authorized users of this account** – Access is isolated to IAM users and roles in this account and AWS service principals because there is a policy that grants public access”. I’ve also tried access points. However, it stops access. The only way I can get the plugin to work is by opening everything up to the internet, but that’s not using any security at all.
Has anyone managed to get this working in secure manner?