Hi there,
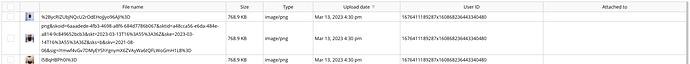
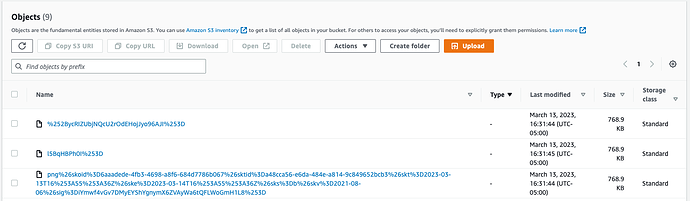
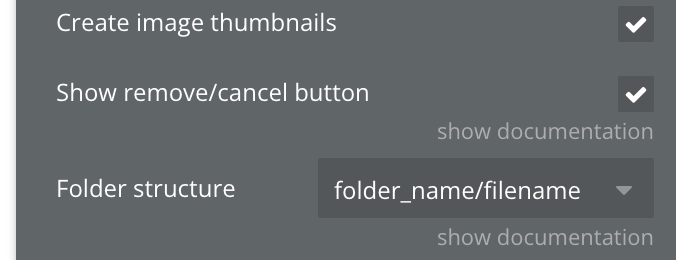
I’ve been using the AWS Uploader in my Bubble app for a while now but am having an issue with the file names. It’s saving it as {bucket}/{uuid}/{filename}
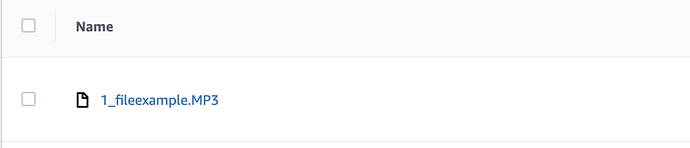
However, if I upload a file with name “testfile.mp3” it saves the file as “testfilemp3” (i.e., no period between the file name and extension). I’m running into an issue in another process that needs that period in the file name, but can’t seem to figure out what I have wrong. Any ideas?