I purchased the full screen element plugin but I am struggling to get it to work. I created a forum post on bubble which shows the error.
https://forum.bubble.io/t/full-screen-error/78760
ok ive got past the error. Now I can do the following:
-
Create a button on a page that expands my repeating group. However, one of the elements is always left outside the group when i leave full screen.
-
Attempt to go full screen using a button from within the repeating group but it instantly snaps back to not being full screen. The button in the repeating group that makes the group full screen is ultimately the end goal
- When I use the Make Element Go FullScreen, focus groups are no longer shown.
My zeroqode mapbox plugin doesnt enlarge in width to fill the space created by going full screen. How would you recommend I achieve this. Perhaps put the map in a floating group?
Hello Vitalie,
I’ve got it mostly working. Apart from the following two issues:
- While the whole page is fullscreen, a focus group nav menu no longer can be shown
- When full-screening a repeating group, the group contents does not expand with the background. Note: This repeating group responsiveness appears correct when in edit mode.
- A float group on the page that is being made fullscreen disappears
Kind regards
Alex
Hello again! We will look into this issue and get back to you asap.
Best regards, Vitalie.
Hi Vitalie, any news?
Hello again, Alex.
Could you share some more screenshots of your application so we can see the workflow you are trying to set up?
Best regards,
Vitalie
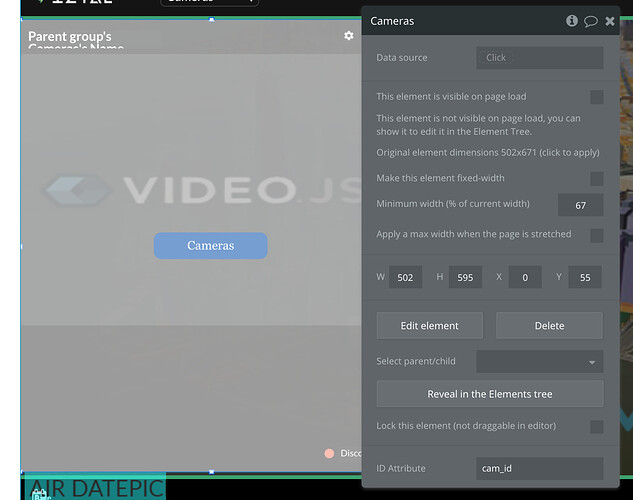
Please check the following checkboxes on your elements that do not resize:

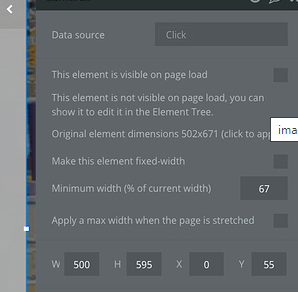
Make this element fixed-width = do not check
Apply a max-width when the page is stretched = do not check,
Regards,
Vitalie
I have unticked any elements that had a fixed width set but the floating group does not show and the contents of the re-usable element do not move to match the expanded background
Ive unsubscribed from your dynamic heights plugin for now, but I really woud like to get the full screen plugin working.
To summaries the main issue, my page goes full screen but I lose all focus and floating groups in the process.
Thank you in advance
Hello again @alex3. Please refer to the demo workflow for the reference, https://bubble.io/page?type=page&name=fullscreen_element_action&id=zeroqode-demo-16&tab=tabs-2 .
Regards,
Vitalie
Hello, again @alex3 !
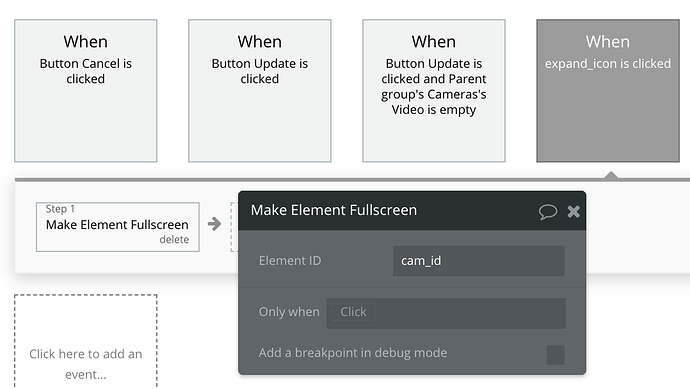
Try grouping all your elements in a group, and then assign the fullscreen plugin element ID of that group.
Regards,
Vitalie
Hello @alex3
Sorry for late response, currently the plugin does not work with these types of elements due to their nature one which floats on the screen on top of the page but are not contained within the page - Floating Group.
The other having it’s position relative to another element - Focus Group.
Fullscreen is supported if there is no platform limitation. These elements do tend to limit usability of different types of plugins.
We’ll have to look at the plugin more closely in order make it work with Bubble. I’ll update as soon as possible on the matter, if we can move forward in implementing the desired feature.
Thanks for understanding.

Regards,
Dumitru.
Hello @Dumitru,
Thank you for your response. Ok understood about focus/floating groups not being supported yet. I think it would be good to support these as I am sure there are other people who would like to make their apps go fullscreen and who use focus/floating groups.
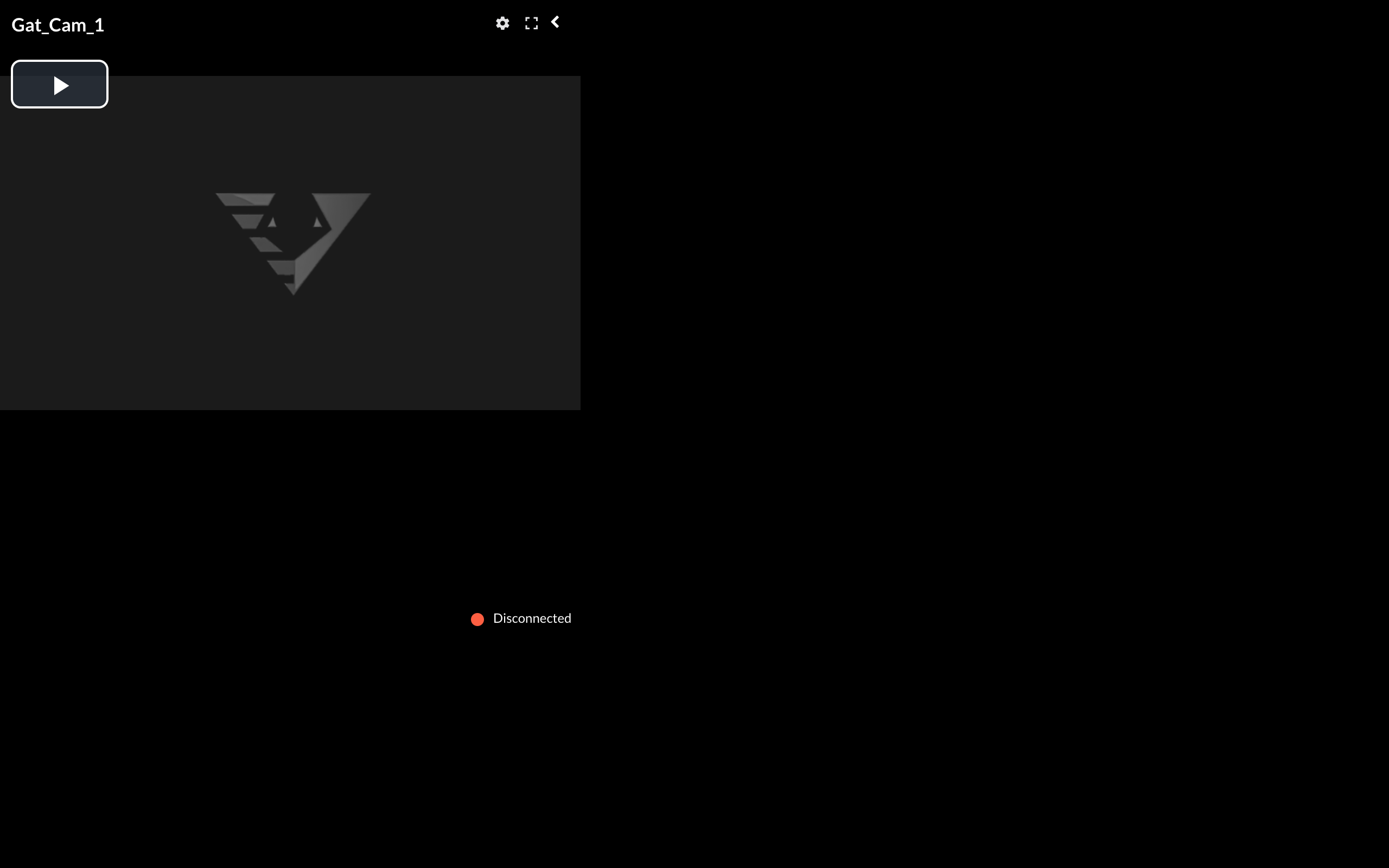
I also have a problem with a reusable element which hopefully you can help with. When I expand my camera page element, it goes full screen but none of the contents attempt to fill the space. See image. I have set the responsive settings so in theory I would have thought the elements within this group would expand. I believe Vitalie in the past said that groups should not be set to fixed width. This is mostly true in my case apart from things like icons which need to be fixed.
Regarding the reusable elements, not really sure they’re set on you side. But the plugin should expand indeed the groups-elements which are not fixed width.
What types of elements are you trying expand? Can you please give us more details or if possible to offer access to your application with a test page so we could take a look at it closely for debugging?
Add support@zeroqode.com as collaborators in your application, please say the name of it and the page where we could test it.
Thanks.

Sorry use testuser instead
Unfortunately with testuser we still cannot log in.
Ok I’ve disabled the restriction for now
@alex3, we will need some time to check your app. Would it be possible for you to keep the restriction disabled for the next 24h?
Sure thing No problem