Hello @Innovator2K,
Thank you for the message.
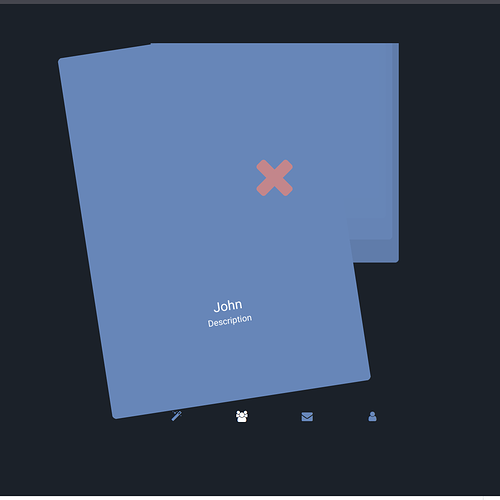
I’m sorry to learn that you still encounter difficulties in using the “CardsDeckvPro” card.
To better understand what went wrong inside your app. Please add our Support Team as collaborators in your Bubble application.
To add our Support Team as a collaborator, you can follow these steps in the Bubble Editor:
- Go to Settings.
- Click on Collaboration.
- Add the email address support@zeroqode.com.
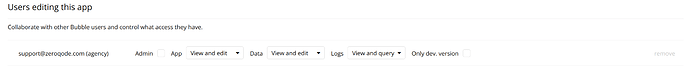
Please note that you may receive a warning message regarding your plan when adding collaborators. However, since we are an Agency, you can easily add us as collaborators without any issues.
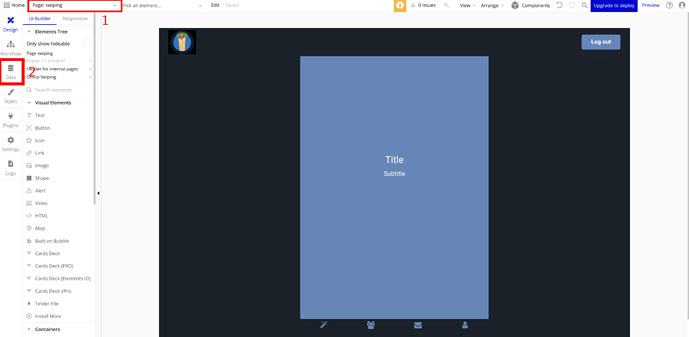
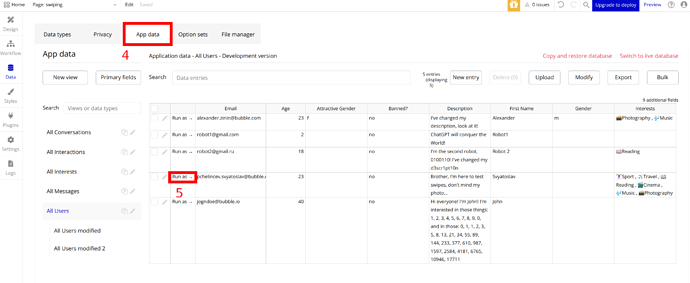
As well, please share instructions on how to reproduce the issue on our side, the name of the page where the plugin element is located, group, plugin element, and workflow attached to it. A short description of where to click and user credentials to log in to be able to troubleshoot the reported issue. If possible, please attach a short Loom video (screencast recording where providing this guide).
Looking forward to hearing from you soon.
Best regards,
Stephan