We have just published a new plugin
Swipe to Workflow Action - Assign customized swiping actions to your mobile app, and enhance mobile experiences for your users.
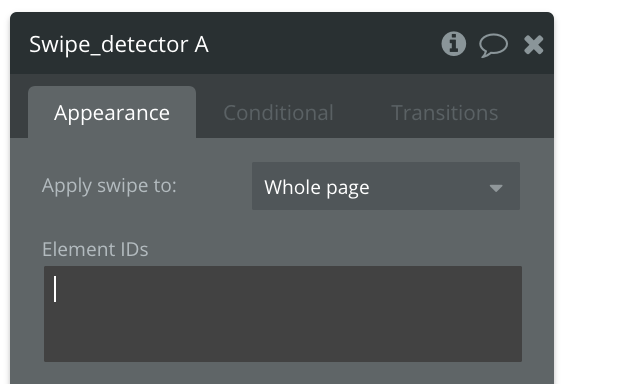
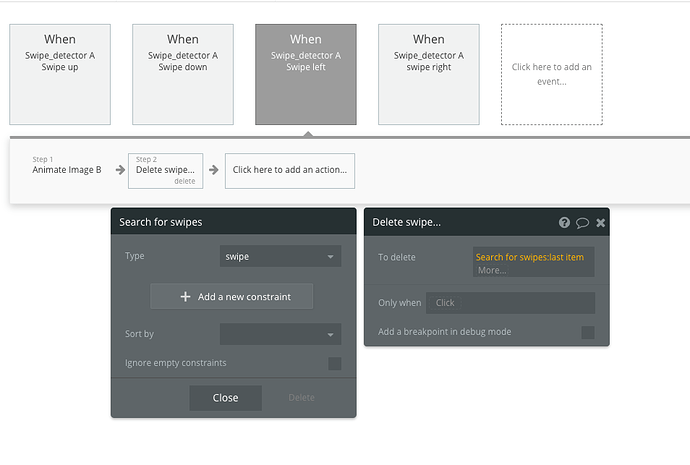
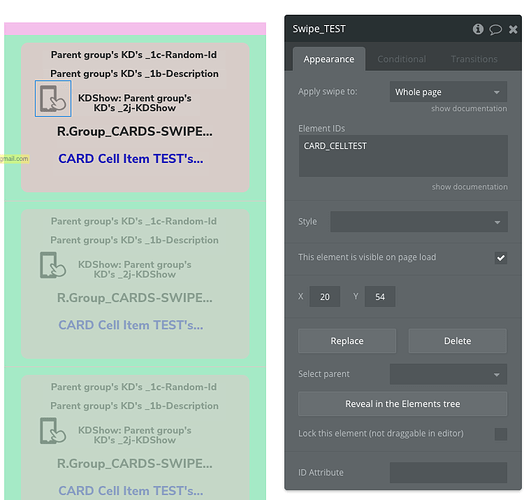
Swipe left to remove order, swipe up for more details, or simply apply any of countless cases, where the “swipe to action” makes using your app much more convenient.

For details, screenshots and demos please visit Swipe to Workflow Action Plugin for Bubble | Plugin for Bubble by Zeroqode
If you have questions about this plugin or need any help, please reach out at https://forum.zeroqode.com .
Levon Terteryan
Founder @ Zeroqode & Bubblewits
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services