Hello,
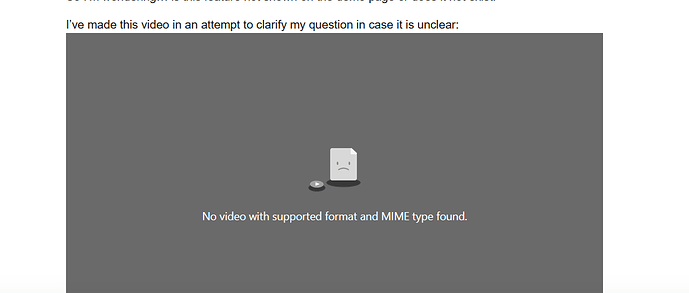
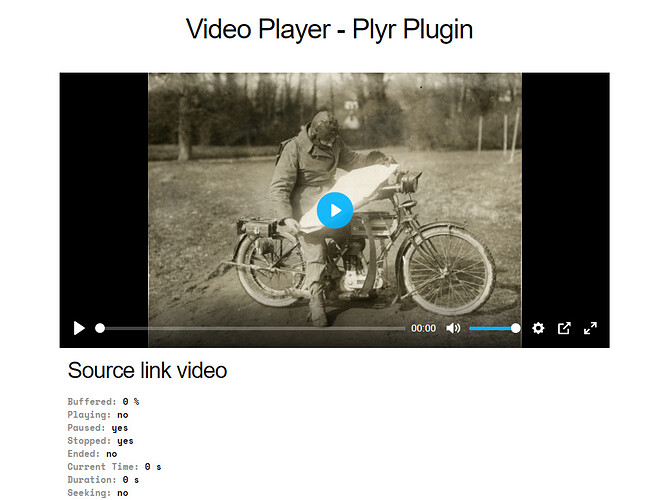
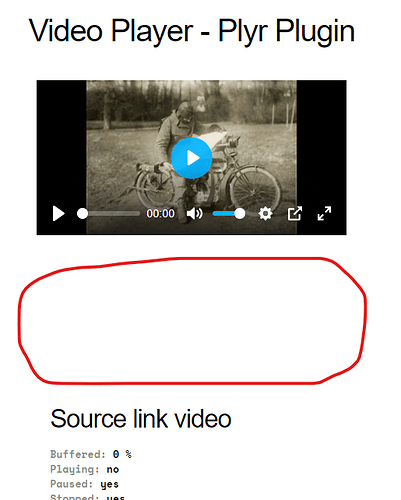
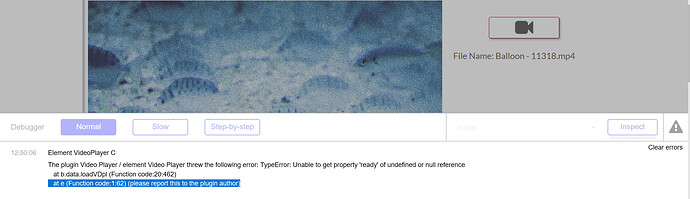
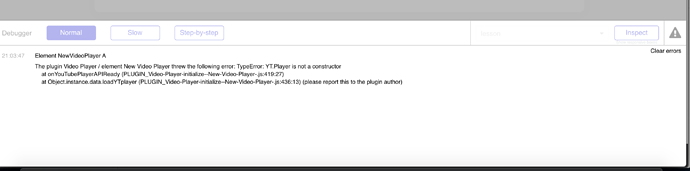
I downloaded the plugin a few days ago and have been tinkering with it trying to get everything working. Sometimes it works, sometimes it doesn’t. I did have the following screenshot to provide and it says to report this to the plugin author.
I went to the plugin page and it says to direct any questions or concerns here…
Can you please help me get this working properly. Is there a particular way to save the video file? Should I be playing the file or file URL? (Note: I am saving this as a “private file” - but the privacy parameters allow the current user who created the video to view it). Can you save the video as a private file?
Thank you!
Jason
EDITED: Upon more investigation it seems to have a problem only when playing a .mov file AFTER playing an .mp4 file.
It does play a .mov file if you play that file first… it’s strange. Does this not support .mov files or does it now? I’m using version 2.21.0 (the latest version as of this post).
I’ve been trying to find a workaround by reloading the video, creating a playlist, hiding/showing the videoplayer, etc. but I haven’t found a solution yet.
Any ideas?
Thanks!


 The more feedback we get, the more motivated we are to make things better in Bubble.
The more feedback we get, the more motivated we are to make things better in Bubble.



 )
)