can you give access to your app and provide step by step instructions how to replicate the issue?
account to add as a collab support@zeroqode.com
Done - and I sent you an email also.
we have added a workflow action to reset the input. Either all inputs, or a specific one by indicating its ID.
Please upgrade the plugin to give it a try
That seems to be working now. Thank you.
The next item:
If I fill the formatter with a default number (pulled from a users database record) and then submit it without editing it submits as empty. I think it seems to fail validation also - but I haven’t test that extensively.
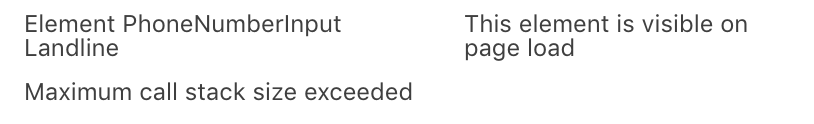
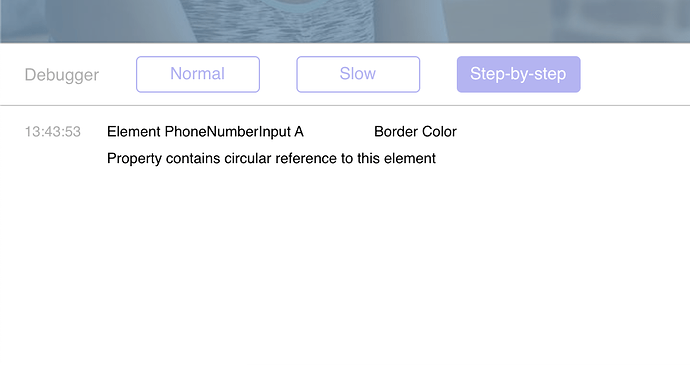
Also if I create a conditional on the formatter that references itself it throws a console error. To reproduce create a conditional that says - if this phone number formatter = 100 then visible is no. You will see this in the console:
we’ll check it out, thanks
we have fixed this, please upgrade the plugin
this will happen with any plugin it seems, so it’s more of a bubble issue
Continuing the discussion from Phone Number Input with Formatting - New Plugin from Zeroqode:
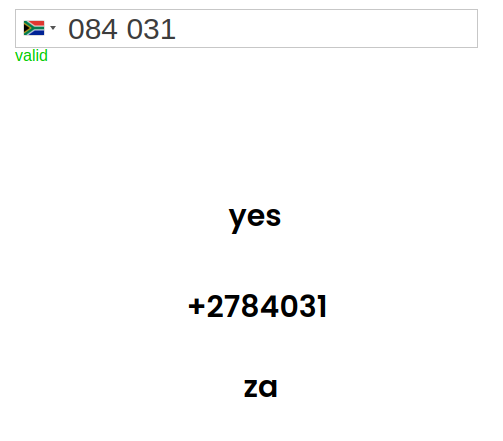
I have found a bug with the validation. See attached screenshot

Clearly this number isn’t a valid number. The whole reason I got the plugin was to validate numbers, eg. all South African numbers should 10 digits, Is there something I’m missing?
Hello, @poespoes809
Would you kindly check this Bubble thread? Our support manager has replied on the same question there:
Regards,
Hi,
I bought and installed the Phone Number Input with Formatting plugin and I need to change a couple things (https://app.mindmonia.com/version-test/telefphone_test):
- Icon Size
- Spacing between input and border
- Shadow
- And much more…
All in all, I need it to look like the input fields on this site: app.mindmonia.com/version-test
As it seems, the styling possibilities that come with the plugin are very limited… how can I make sure that the input field looks like the one I’ve sent you?
Also, is there a way to exclude certain countries from the dropdown?
Thanks,
Steve
Hello, @mindmonia. Thanks for reaching out.
Yes, indeed. The plugin element styling possibilities are quite limited, so I suppose you need to test them and try adjust the plugin’s styling settings the closest to the style you want to achieve.
As for excluding certain countries from the dropdown, there is no possibility to do it, because all countries are included according to ISO 3166-1 alpha-2 country code by default.
Regards,
Thanks. I used custom CSS to design it by hand…
I got another 2 questions: we experienced that if someone logs into our site and uses an adblocker, the small flag icon doesn’t appear (instead it’s a grey little box). Is there a way to implement some kind of fallback for this?
Also, we use the field on sign up and on our “manage your profile page” – on the “manage your profile page” it should pre-fill the field with the appropriate database entry. Is this doable?
Thanks
@kate – any updates to my request below?
I also noticed that the plugin seems to set valid numbers (I tried my own German phone number) to invalid and writes “invalid number” straight into the database.
Please accept my sincere apologies for the late reply 
Unfortunately, it is not possible. Our plugins are designed to work on desktop/mob browsers without an influence from the third-party browser extensions, add-ons, or plugins. If those extensions intrude on the plugin work - we can not guarantee that the plugin will work properly. It is necessary to refuse from using ad-blockers or any other extensions that affect the plugin work.
If you are asking if the plugin has “Initial content” or the “Placeholder” fields (ability to display the saved in the database field via the plugin’s input field) - the answer is no, unfortunately, there is no such functionality.
We have not encountered any alike troubles with the number validation functionality. Can you please provide an example, if it is possible, to let us reproduce the case and investigate it?
Thank you. Take care.
Regards,
Hi,
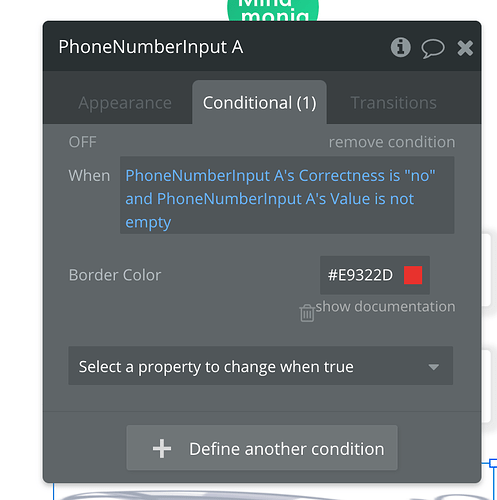
thanks for your reply. I have one last issue I’d need your help with. I’ve set up conditional formatting which should change the border color to red when the input is invalid.
and then it shows me the following error:
I thought at first it’s a CSS issue but I deactivated all custom CSS and JS on the page and the error still occurs.
Thanks,
Steve
@mindmonia,
Please accept my apologies for the late reply.
Let me please check this point with my dev colleagues. I’ll get back to you once I have any useful info.
Thanks! 
@mindmonia, thank you for your patience.
We have made a small plugin fix “Fixed “circular reference” and “owner error recursion” errors”. Please upgrade the plugin to the latest version and do the following:
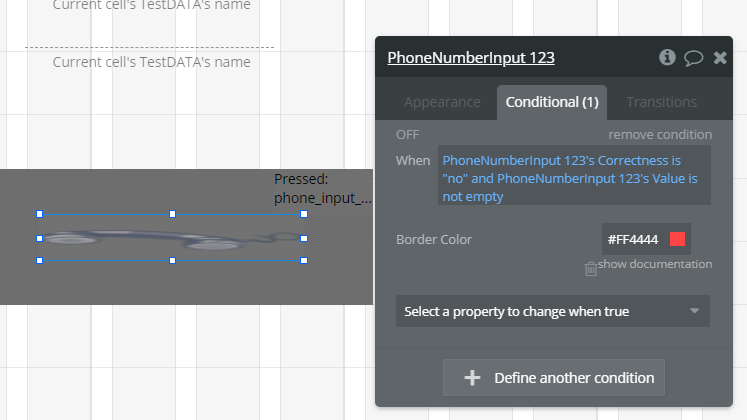
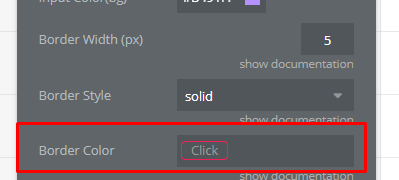
- set the preferable Border Width;
- set the Border Style - solid;
- set the Border Color - blank:

- use your condition:
Hope it helps. 
Friends!
We are glad to announce the Phone Number Input with the Formatting demo page was redesigned! 
https://zeroqode-demo-05.bubbleapps.io/phone-number-input-plugin
We hope you will like it! 
Regards,
Hello,
In New Zealand we have mobile phone numbers with 12 digits +640211111111, when entering this number in the last number drops off and it is saved with 11 digits. Can you fix this, please?
Hello, @jordan!
Thanks for reaching out. 
Can you please share with me the screenshots of your use case setup and the screen sharing video of the issue reproducing? We will investigate your report with the developer team. 
Hope to hear from you soon!
Hi everyone! 
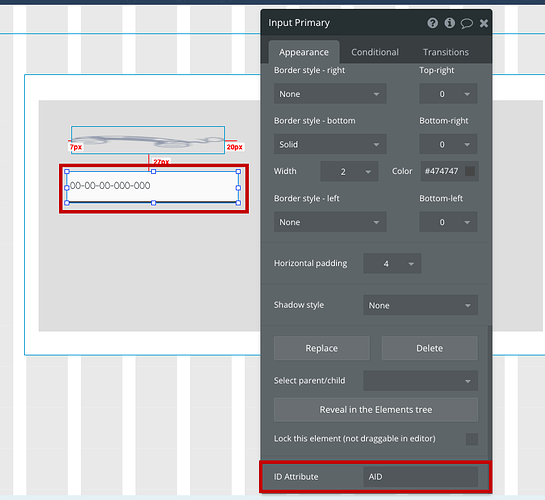
Recently, our developers updated the plugin (version 1.29.0) and added the ability to customize the placeholder numbers (for example 000-00-00-000), besides that now you can use the same style (fonts, borders, input background color) as on a default Bubble input.
To do so, it is needed to add an input to the page, and mention the ID , check the below screenshot for reference:
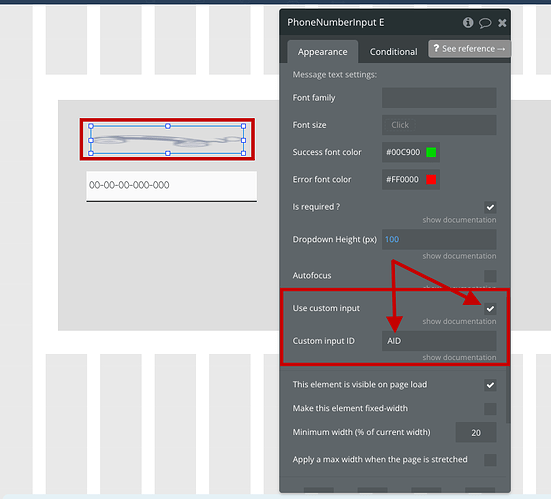
To retrieve the style and the placeholder of the input it is needed to make sure that the ‘Use custom input’ checkbox is selected and add the same ID in the Phone Number Input element. Check the screenshot for reference:
Cheers! :tada