sent you pm with the link
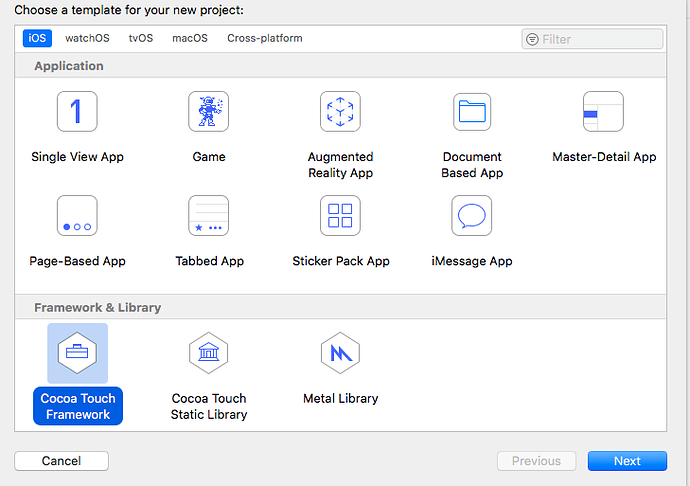
Hello @levon . does it matter which xcode template I choose as I’m trying to follow your quickguide video?
Hi,
Why do you need a new template, this is not shown in the quick guide video? Everything you need to do is to:
- unpack the project zip
- open the white Zeroqode.xcworkspace file
- in xcode general tab for Zeroqode target there is a display name input, put your site name in it.
- on the left side of Xcode select file named Zeroqode.plist file and set the URL with your own
- on the top there is a run button, select one of the simulators and press Run
- now your app is ready
- open documentation and follow the instructions for replacing image and splash icons
If you need more help, send me a private message.
Best regards
Hello,
I am running into multiple issues to use the Native App solution in iOS (I haven’t even tried the Android one).
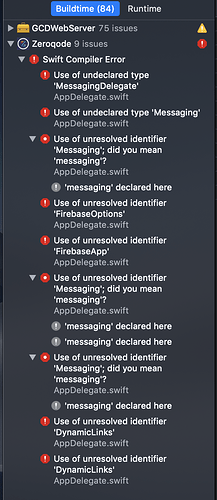
- Multiple deprecation warnings. I downloaded the link I got in my email after purchasing and upon building with Xcode 9 (which is not even the latest) got 84 warnings, many of them referring to deprecated behaviors.

Is there a newer version of this package? And if so, why do we have to go through the process asking for it instead of getting the right link upon purchase?
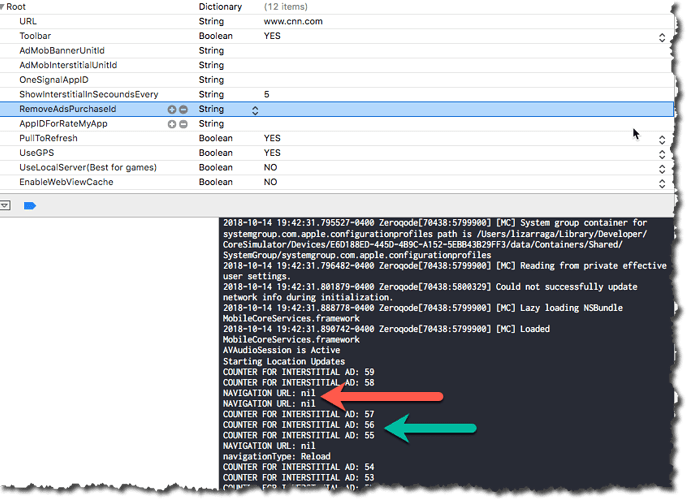
- Plist seems to not be read I tried changing the interstitial ads by setting the ShowInterstitialInSecoundsEvery to 5 as shown in the video and the counter still counts to 60.
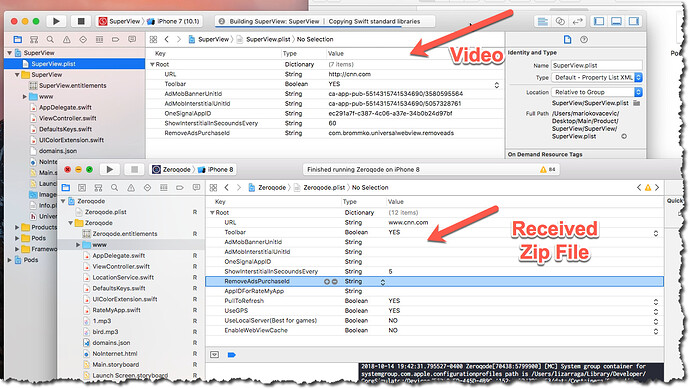
- Outdated Guided Video. I understand that fundamentally there is not much difference between what is shown in the video and the actual zip file, but it would be nice to have a guided video that shows something that actually looks like the Xcode workspace I am opening. Is there an updated video/doc besides the one included in the zip file?
In conclusion, is there a place to download the updated version mention in previous conversations?
Thanks,
Mariano
Hi Mariano,
I’ll ask our developer to help you out
Hi,
We are working on a new version of the app. Warnings are just warnings and they are not in our app, the project is using dependency libraries that have those but we are working on that also. With new update, we will attach new tutorials.
About interstitials, Google updated the policy a few days ago, they don’t allow showing ads like that anymore, so we are going to remove that functionality in our next update and add something new.
Can you send me everything you need in the app and I will create it for you? Name, URL, bundle id, splash image 2048-2048, app icon 1536x1536.
Best regards
Hello,
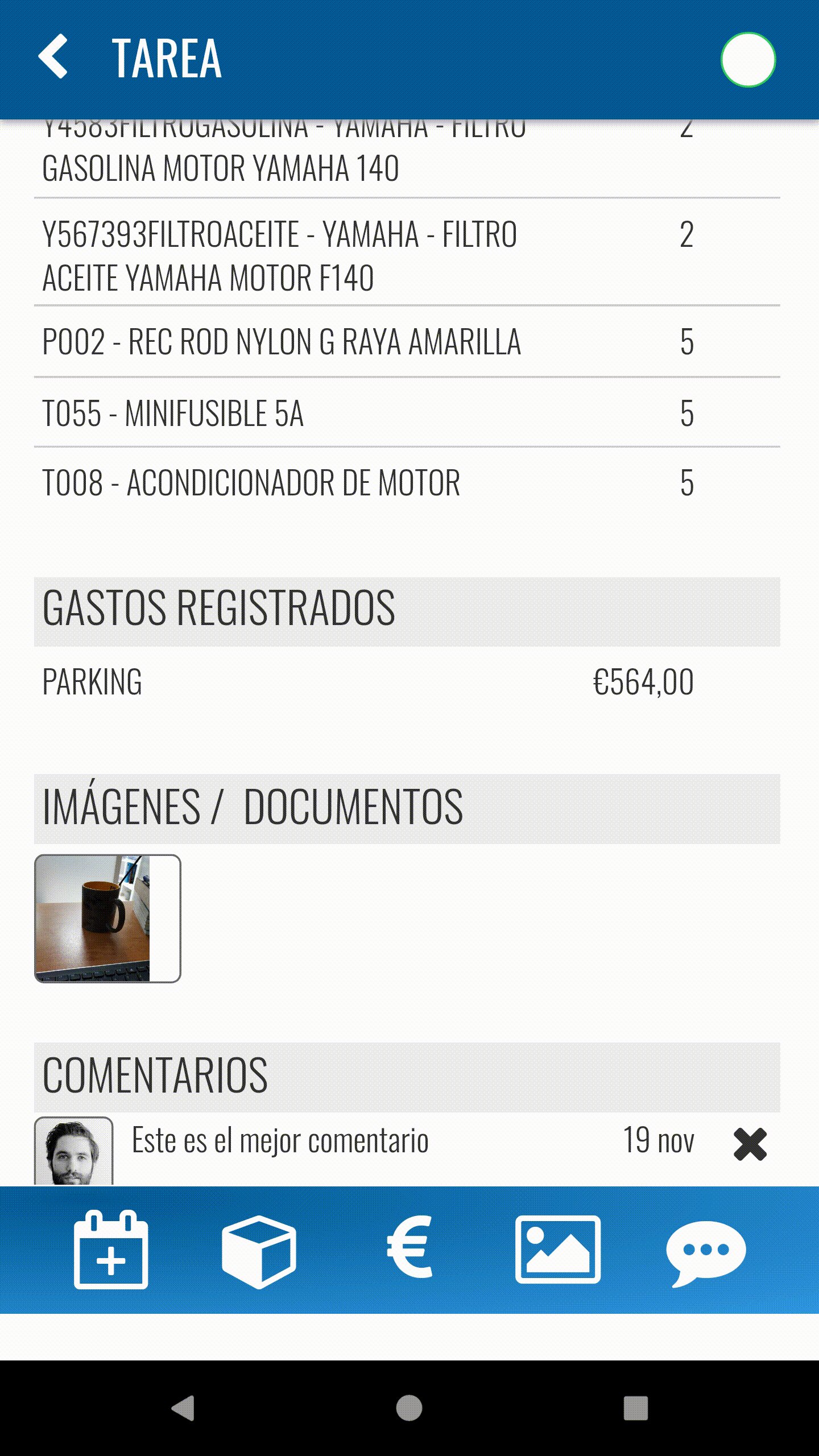
How can I get Bubble file links to be opened as Images on the Android App? Is that possible?
Thanks!
Hi Albert,
the question is a bit confusing. Our Native App solution simply wraps whatever web app you have into native android or ios app. So if your Bubble web app opens images the same will be done in the native app, makes sense?
Hi Levon,
Thanks for the quick replay. This is what I believe it should do, but the reality is that if I open the website on the browser the image opens in an external tab. If I do that on the android app, it just does not do anything, there’s is just a screen flashing when the image is clicked (see video attached).

If I change the bubble app not to open links on another browser, the app moves to another page, but this is not the desired behaviour.
Hopefully, the issue is clear now.
Thanks for your help.
Hi,
Please, Can you send us your site URL?
We will check what is the problem with the image.
Best regards
Hello,
The URL is: https://starnapp.com/version-test/workshop_mobile/
If you need the login credentials, send me a private email and I will provide a test username and password.
Thanks!
This project is created using CocoaPods, if you have errors (not warnings), this is a common problem with projects created with it, this is normal on different mac's. You can solve it using this next steps:
- Open the white Zeroqode.xcworkspace icon, not the blue one and try again
- Make sure you have the latest Xcode installed
- Make sure the deploymain target is set to run on one of the simulators, we need to check this firs.
- Double click the white icon Zeroqode.xcworkspace (don't touch the blue icon Zeroqode.xcodeproj)
- Press SHIFT + CMD + K and run the app CMD + R, if this doesn't work, go to next step
- Press SHIFT + CMD + ALT + K, press Clean button and run the app CMD + R, if this doesn't work, go to next step
- Double click the white icon Zeroqode.xcworkspace (don't touch the blue icon Zeroqode.xcodeproj)
- Install CocoaPods on you Mac OS:
sudo gem install cocoapods - Position the Terminal on root folder of the projec and run this command:
rm -rf ~/Library/Caches/CocoaPods; rm -rf Pods; rm -rf ~/Library/Developer/Xcode/DerivedData/*; pod deintegrate; pod setup; pod install; - This will remove all pods from your mac, clean the whole pods directory, remove cached files from Xcode and install new project from scratch. When this is done, open the white Zeroqode.xcworkspace icon and try running the app again
Please forgive me if any of this points have been discussed before. If I am correct then please confirm, If not then please say so and explain. I guess what we all need is enlightenment. I would really appreciate honest responses.
Again forgive my level of understanding with my questions. I have multiple websites that I would like to convert to apps.
So the zeroqode software/platform has already been built and it has all the premium features
Is this actually a native app with premium features or just a wrapper that syncs with your website. Any changes on the website will automatically change on the app.
Will this apps be limited in any way as opposed to building it from the ground up natively ?
Does it give you the option to pick your icon ?
Is the price quoted on the platform a one off fee ?
Is the transition process compatible with word press themed websites ?
Would I be required to pay any further ios or android fees ?
Why would I need bubble ?
Is there efficient customer support or do I need to get a developer ?
So absolutely no coding skills required ?
Would I need to register to the app stores ? If so, what is required ?
Back up ? or should I need to rely on my website hosting and server.
Does this have toggle push notifications, and a variety of other powerful native features and SDKs ?
Would I need to maintain Android & iOS source code at all ?
Am I able to extend or modify the full downloaded source code ?
Is this a 100% white label solution with no external ads and just my own branding ?
Any other issue that may arise i.e. what do I need to make sure my website has ? is there any issue that I may encounter
Will my apps be approved by Apple and Google Play with your service ? Is it 100% guarantee ?
How long after conversion will my apps be shown on the app stores ? Screenshots ?
Does Zeroqode select the logo and app icon from my website ?
Any other thing I should be aware of ?
Thank You
Much Appreciated
Hi,
This is a wrapper app for your website. You can put your static site in the app or you can just use a URL. You only need to fill the configuration file with URL, OneSignal id for push notifications, AdMob keys for ads and few more things. You will also need to provide splash icon and app icon for the app. Any additional cost is 25$ per platform for us to setup the app for you. You can modify the code if you want for know. In our next update, this will not be an option. Yes, you will need to maintain the code for next releases of iOS and Android.
Best regards
Hello, @noritecompanyltd
Would like to offer give you some insight on the product.
Our solution wraps and offers additional pack of features like integration with Firebase Notification, AdMob, OneSignal etc and you’re right, the updates on your website immediately appear in your app.
The app will work as with the browser version. Think of the webview app, as website wrapped inside of a native application.
Yes, you can choose your own images like splashscreen, icons and others.
Yes it’s a one off fee.
The solution offers possibility to work with pretty much any responsive web application/web site.
Yes, you would need to pay for your own developer accounts with ios and android.
You don’t need Bubble to use our native solution.
We try to provide due customer support, you would only need a developer if you want to customize the source code.
There are a few steps to just one config file setup everything, simply edit the included config file. Check the videos, it should offer you information on how it is done with a few steps. (Convert Your Existing Web App Into Native Android & iOS | Zeroqode)
Yes, you would need to submit the apps to apple and google through your developer accounts.
You’d need to rely on your website hosting and server.
Yes, it features the like integration with Firebase Notification, AdMob, OneSignal Push, Social Integration etc.
No you won’t.
At the moment you are, but soon we will update the package and the source code won’t be modifiable.
Yes it is a white labeled solution for you to modify with your own branding.
Try to make the responsive version of your website look as much as a native app as possible (with a toolbar etc.) this would increase the chances to get approved by Apple/Google.
Webview app cannot work and feel 100% like native, but they can be made very close. And it will really depend on you because our solution simply wraps the responsive version of your website, if it’s not responsive - you’d need to make it such. When you make your website responsive you should try making it look close to native - that is adding native toolbars for ios/android, make UI/UX adjustments etc. This will increase the chances of getting approved by Appstore/GooglePlay.
It all depends on the review process by the respective platforms Apple and Google. It may take from merrily a couple of days or week, it all depends of their internal processes, you could find more on their publishing terms page. However I would recommend as I wrote above is to make your app to feel and look as close as possible to a native by adding recommended features (OneSignal, Firebase), toolbars and creating an agreeable UI/UX for end-users.
You’d need to do that yourself manually.
Here are some web apps that were packed into native apps with our native solutions:
https://itunes.apple.com/us/app/yumbook/id1364781552?mt=8
https://play.google.com/store/apps/details?id=com.brommko.android.yumbook
https://itunes.apple.com/us/app/nat5/id1105316289?mt=8
Hope this helps.
Regards,
Dumitru.
For those of us who’ve already purchased it, how can we get this newer version?
Thanks!
Hello, sorry for late reply, you could simply use the same download link to get the most up to date version
Hello @levon, well it seems it is still the outdated version.
As in the case of iOS, I too have multiple observations regarding the Android package.
-
Videos do not match what is in the package. Just as in the iOS version, the videos included in the Zeroqode download do not matchwhat is included in the download.
-
The “documentation” does not work. The package includes a folder with what appears to be Documentation (which has not been updated in the last two years!) yet no link works it only shows a landing page and no link works.

-
It is not clear how to remove Ads if I am not interested in displaying ads.
-
It is not clear how to remove support for firebase if I will not be using it.
-
It is not clear how to change the App Icon and Launch image.
-
Because none of the videos have audio they are not very easy to follow. For instance, I think there is a video on how to rename the app however even after doing that there are a bunch of “Zeroqode” and “Brommko” mentions throughout the code.
-
There seems to be a bunch of permissions that are needed upon first launch, and I think these can be modified in the AndroidManifest.xml, but once again, it is not clear at all if those are the only required changes.
I have to say that after trying both, the Android and the iOS packages, I am thoroughly disappointed and I feel this particular product falls way below the great quality and support I have experienced in other Zeroqode products.
Any help on these topics would be greatly appreciated.
Thanks.
Mariano